Assalamualaikum Wr. Wb....!!!
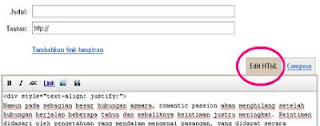
Ok Sob, Kali ini Coretan Khana ingin share tentang Tips atau bagaimana cara mengatasi Error di dalam HTML...!!! Mungkin ada diantara Sobat Sobat sekalian yang merasa prustasi ketika sedang melakukan Edit HTML pada kode template selalu mengalami kegagalan akibat adanya pesan error yang seperti ini misal'a :
Baiklah Sob, Langsung aja kita ke TKP
Kami tidak dapat menyimpan tempalate Anda
Harap Perbaiki kesalahan di bawah, dan kirimkan template Anda lagi
Lebih dari satu widget ditemukan dengan id: HTML1. ID
widget seharus'a unik
atau mungkin yang seperti ini
Kami tidak dapat menyimpan tempalate Anda
Harap Perbaiki kesalahan di bawah, dan kirimkan template Anda lagi
Lebih dari satu widget ditemukan dengan id: Feed1. ID
widget seharus'a unik
Pesan error nya sama persis, yang berbeda hanyalah id nya saja yaitu : HTML1 dan Feed1. Dan itupun hanya sekedar contoh saja. ID yang muncul mungkin HTML2, HTML3, HTML4 dst, atau mungkin juga Feed2, Feed3, Feed4 dst. Bagi yang belum mengetahui, mungkin akan merasa bingung atau bahkan seperti yang dikatakan diawal yaitu merasa Frustasi untuk sekedar mengedit kode template milik'a. Pertanyaan yang mungkin muncul yaitu apa penyebab bisa muncul pesan error seperti diatas tadi? jika saya boleh menjawab'a mungkin seperti ini : Pesan error tersebut muncul karena didalam template sobat ada dua buah widget atau lebih dengan ID yang sama. Masih bingung? saya berikan contoh agar tidak larut dalam kebingungan. Misalkan di dalam template sobat terdapat kode-kode widget seperti ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='upsidebar' preferred='yes'>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML3' locked='false' title='' type='HTML'/>
</b:section>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
<b:widget id='HTML5' locked='false' title='Belajar buat website' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Free Download' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Yang mampir' type='HTML'/>
<b:widget id='HTML8' locked='false' title='Site feed' type='HTML'/>
<b:widget id='HTML9' locked='false' title='' type='HTML'/>
<b:widget id='HTML10' locked='false' title='' type='HTML'/>
</b:section>
Pada contoh di atas terlihat ada dua buah kode widget dengan ID yang sama, yaitu HTML1 (perhatikan hurup yang di cetak merah):
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Free Download' type='HTML'/>
Apabila kejadiannya seperti contoh di atas, maka dapat di pastikan sobat tidak akan pernah bisa mengubah atau mengedit kode template sobat karena akan selalu menerima pesan error. Kejadian ini sering terjadi ketika sobat mengganti template yang lama dengan template yang baru. Ada kalanya sang desainer template mencantumkan beberapa widget di dalam template buatannya. Ketika kode template itu di upload blogger, maka antara widget milik sobat dengan widget sang desainer template berada dalam satu kode widget dengan ID yang sama.
Setelah mengetahui penyebab dari pesan error seperti yang di terangkan di atas, pasti muncul pertanyaan lanjutan yaitu bagaimana cara untuk mengatasi masalah tersebut? Dan jawaban saya pun kira-kira seperti ini sob : apabila muncul error "ID Widget seharusnya unik" maka caranya gampang sekali yaitu sobat harus mengubah ID yang error dengan ID baru yang belum ada di dalam kode widget, dalam hal ini adalah angka nya yang di bedakan. Contoh : apabila pesan error yang di tayangkan mengusung ID:HTML1, maka sobat harus mengubahnya dengan ID yang lain, misal HTML30, HTML31, HTML32, ataupun dengan angka yang lainnya yang penting tidak sama dengan ID widget yang lainnya. Ambil contoh kode-kode widget seperti ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='upsidebar' preferred='yes'>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML3' locked='false' title='' type='HTML'/>
</b:section>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
<b:widget id='HTML5' locked='false' title='Belajar buat website' type='HTML'/>
<b:widget id='HTML1' locked='false' title='Free Download' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Yang mampir' type='HTML'/>
<b:widget id='HTML8' locked='false' title='Site feed' type='HTML'/>
<b:widget id='HTML9' locked='false' title='' type='HTML'/>
<b:widget id='HTML10' locked='false' title='' type='HTML'/>
</b:section>
Maka tugas sobat hanyalah mengubah salah satu ID nya dengan nomor yang belum ada, misal ID HTML1 di ubah menjadi ID HTML15, misal kodenya jadi seperti ini :
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='upsidebar' preferred='yes'>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML3' locked='false' title='' type='HTML'/>
</b:section>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
<b:widget id='HTML5' locked='false' title='Belajar buat website' type='HTML'/>
<b:widget id='HTML15' locked='false' title='Free Download' type='HTML'/>
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'/>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
<b:widget id='HTML7' locked='false' title='Yang mampir' type='HTML'/>
<b:widget id='HTML8' locked='false' title='Site feed' type='HTML'/>
<b:widget id='HTML9' locked='false' title='' type='HTML'/>
<b:widget id='HTML10' locked='false' title='' type='HTML'/>
</b:section>
Apabila ID widgetnya sudah di ubah, silahkan Sobat coba save lagi templatenya. Saya kira tidak akan ada lagi pesan error yang menjengkelkan tadi Sob.....!!!
Selamat mencoba Sob
seMoga Bermanfaat,,,,,,!!!
 Selamat malam buat semua pecinta artikel Syahrul Khana...!!! Kali ini syahrul khana akan share tentang bagaimana cara Mencegah Virus Dari Flashdisk Agar Tidak Menular Ke Komputer
Selamat malam buat semua pecinta artikel Syahrul Khana...!!! Kali ini syahrul khana akan share tentang bagaimana cara Mencegah Virus Dari Flashdisk Agar Tidak Menular Ke Komputer