Assalamu'alaikum Wr. Wb..!!!!
Sobat Blogger yang saya kagumi, tak bosan bosan'a Syahrul Khana ingin selalu berbagi.!!  Kali ini syahrul khana ingin share tetang tutorial bagaimana Cara Membuat Scroll Tabel Pada Posting Blog. Mungkin masih banyak diantara kita mencari dan bertanya, bagaimana cara membuat tabel yang berbentuk scroll pada postingan blog kita. seperti contoh pada gambar disamping....!!! Scroll tabel ini sangat bermanfaat bagi kita para blogger, karena selain hasil postingan kita terlihat rapi dan indah dengan tabel scroll ini, kita juga bisa meghemat tempat pada halaman blog....!!!!
Kali ini syahrul khana ingin share tetang tutorial bagaimana Cara Membuat Scroll Tabel Pada Posting Blog. Mungkin masih banyak diantara kita mencari dan bertanya, bagaimana cara membuat tabel yang berbentuk scroll pada postingan blog kita. seperti contoh pada gambar disamping....!!! Scroll tabel ini sangat bermanfaat bagi kita para blogger, karena selain hasil postingan kita terlihat rapi dan indah dengan tabel scroll ini, kita juga bisa meghemat tempat pada halaman blog....!!!!
Mari sobat, Langsung saja kita ke TKP 
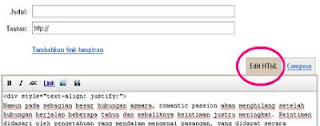
1. Pertama sobat harus edit tulisan pada menu Edit HTML, bukan pada Compose, lihat seperti gambar dibawah ini.
2. Kemudian sobat Tentukan batas tulisan yang ingin di scrool dalam tabel. Jika sobat sudah tau batas tulisan itu, maka silahkan copy paste code/script dibawah ini
<div style="overflow:auto;width:470px;height:150px;padding:10px; border:1px solid #000000">
Letakkan tulisan atau gambar atau yang lainnya yang ingin di Scroll dalam table DISINI…!!!
Letakkan tulisan atau gambar atau yang lainnya yang ingin di Scroll dalam table DISINI…!!!
</div>
3. Sobat bisa mengedit width (lebar tabel), height (tinggi tabel) dan solid (warna tabel) seuai dengan keinginan sobat.
4. Selesai sob, simple bukan.....? tutorial ini memang sangat singkat sob, tapi sangat dibutuhkan oleh para pengguna blogger....!!!
Semoga Bermanfaat ea sobat.......
CU..........








0 komentar:
Posting Komentar